학습 주제
- Figma 기초강의
- 개선 서비스 프로젝트
- UI디자인, IA
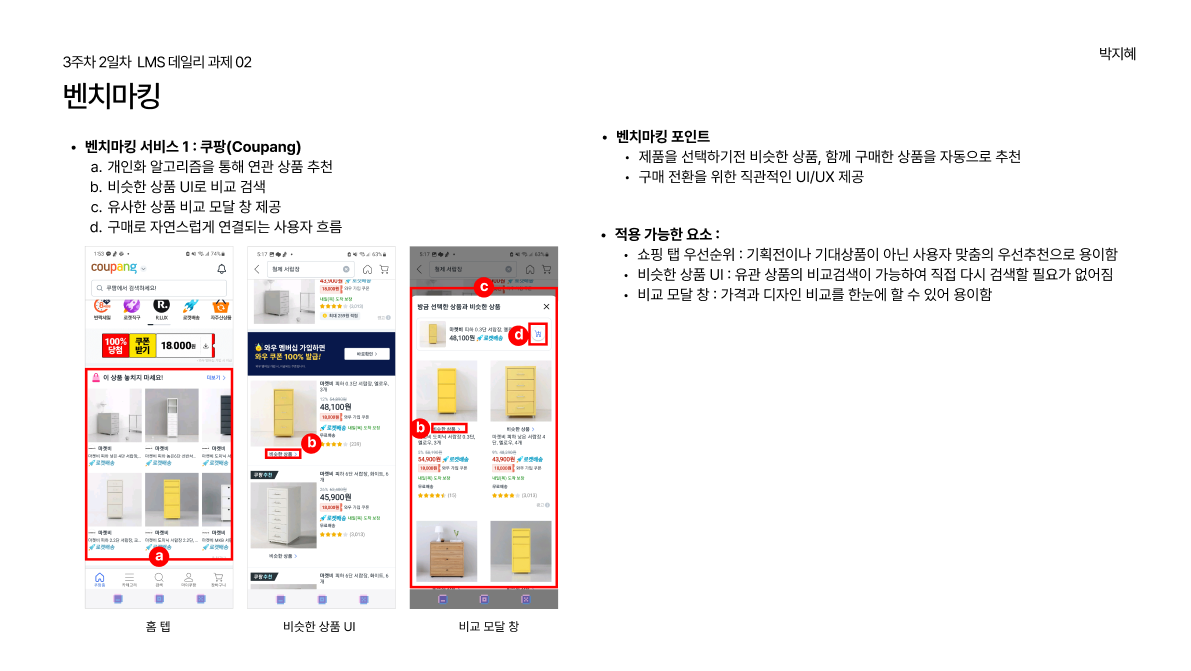
- 벤치마킹
- WOW Point도출
- Wireframe
- Design Guideline
1. Figma 강의
이번 주에는 Figma를 활용한 UI/UX 디자인 도구에 대해 학습하였다. 인터렉션 활용이 인상적이였다.

인터랙션 기능
- 기능 소개:
인터랙션 기능은 사용자의 동작(클릭, 호버 등)에 따라 다양한 화면 전환 효과나 애니메이션을 추가하는 기능이다. - 활용 방법:
- 클릭 시 화면 전환이나 드롭다운 메뉴가 열리는 애니메이션 구현.
- 버튼에 마우스를 올렸을 때 색상이 변하는 호버 효과 추가.
- 스크롤 가능한 영역 설정 및 페이지 간 네비게이션 연결.
- 느낀 점:
실제 앱이나 웹사이트의 동작 방식을 미리 시뮬레이션할 수 있어 사용자 경험을 시각적으로 검토하는 데 매우 유용하였다.
다음 주 목표:
인터랙션 기능을 더 심화적으로 학습하며, 애니메이션과 복잡한 트랜지션을 구현하는 실습을 진행할 계획이다.
2. 개선 서비스 프로젝트
저번 주에 이어서 오늘의 집 개선 서비스 프로젝트 과제를 했다.








이번 주 학습을 통해 느낀 점
이번 주는 UX 프로세스의 모든 단계를 직접 경험하며 실질적인 학습을 할 수 있는 시간이었다. 비록 여러 부분에서 어려움을 느꼈지만, 사용자 중심으로 문제를 해결하는 사고 방식을 익히기에 유익한 시간이었다.
이번 주 학습한 UX 프로세스를 복습하고, IA 설계와 Design Guideline 작성 부분을 집중적으로 연습하며 이해도를 높이고자한다.
'학습일지' 카테고리의 다른 글
| [제로베이스 UIUX스쿨] 2주차 학습일지 (1) | 2024.12.15 |
|---|---|
| [제로베이스 UIUX스쿨] 1주차 학습일지 (4) | 2024.12.05 |